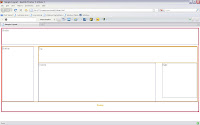
Kali ini kita akan mencoba membuat desain layout sederhana yang di dalamnya terdapat header, menu, content, dan footer dengan style terpisah. Tampilan sederhananya seperti pada gambar di samping.
Pertama, definisikan style seperti di bawah ini dan simpan dengan nama desain.css
Berikut script css-nya:
#wrapper {
margin:auto;
width: 1260px;
border: 3px solid red;
}
#header {
margin: 2px 0;
height: 100px;
border: 1px solid blue;
}
#separateheader {
clear: both;
width: 1260px;
height: 9px;
}
#inner {
width: 1260px
height: auto;
float: left;
margin: 0 0;
border: 2px solid orange;
}
#sidebar {
float: left;
margin-right: 30px;
width: 200px;
height: 350px;
border: 1px solid yellow;
border: 1px solid blue;
}
#content {
float: left;
width: 1015px;
height: 350px;
border: 1px solid black;
}
#topcontent {
float: left;
width: 1014px;
height: 100px;
border: 2px solid orange;
}
#maincontent {
float: left;
width: 750px;
height: 248px;
border: 1px solid blue;
}
#rightcontent {
float: right;
width : 220px;
height : 220px;
border : 1px solid black;
}
#footer {
clear: both;
height: 50px;
border: 1px solid blue;
padding: 10px 0 0 0;
font-size: 15px;
font-weight: bold;
text-align : center;
font-family: "comic sans series", Times, serif;
color: orange;
}
Selanjutnya membuat desain layout dan simpan dengan nama dengan nama desain.htmml
Untuk mengetahui script desain layoutnya klik di sini
THE STOCKHOLM METRO, THE WORLD’S LARGEST UNDERGROUND ART MUSEUM
7 tahun yang lalu